What Did We Learn from the Usability Study?
I had 5 participants partake in an unmoderated, remote usability study in which they were tasked to book a class through the mobile website.
They helped me uncover a few critical issues:
"But what if I already have a class pass?"
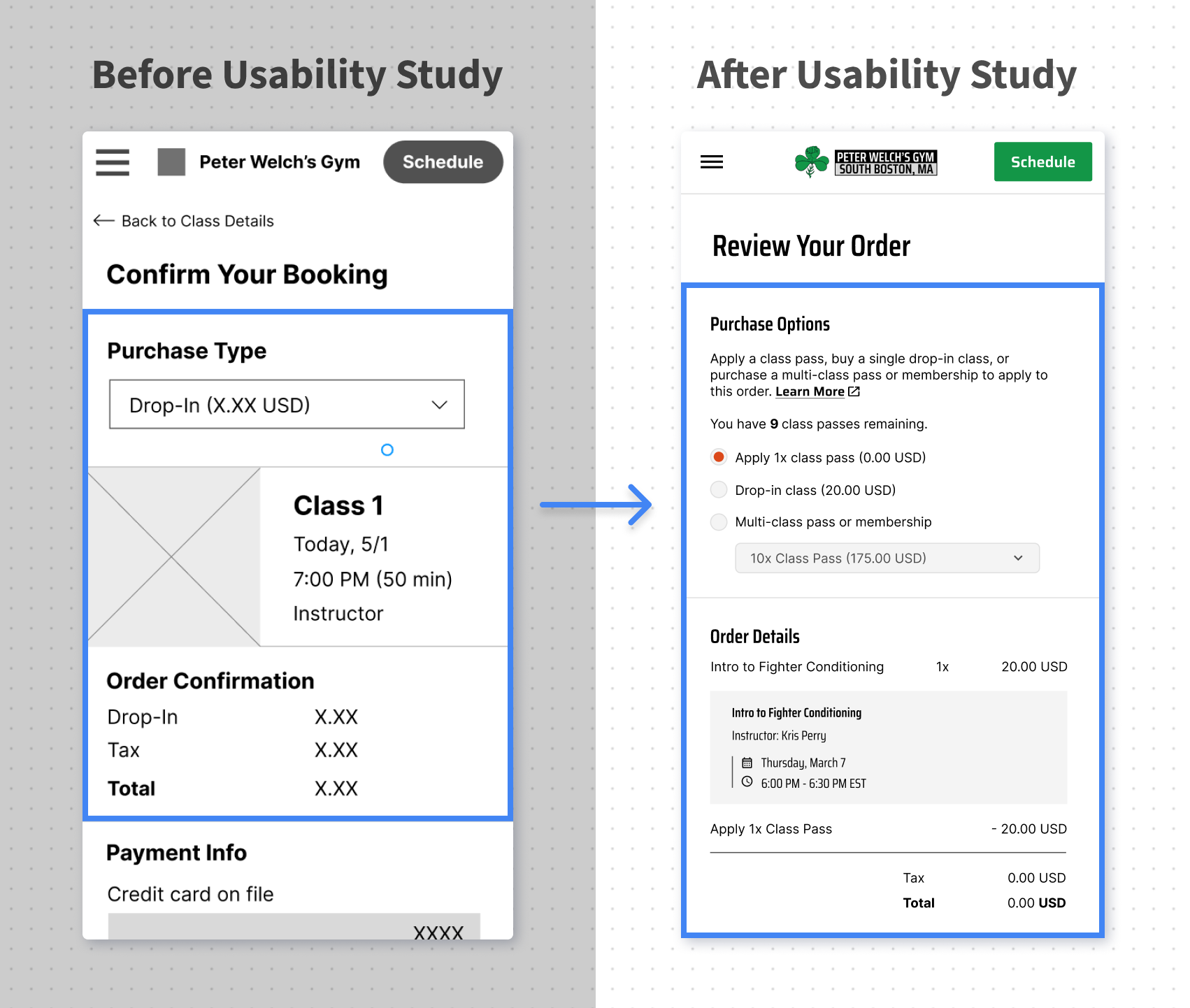
Issue #1: No Way to Apply a Class Pass
The prototype does not enable the user to apply a previously purchased class pass to an order.
Users can only pay for a drop-in or purchase a multi-class pass, which is a big problem.
"Swiping horizontally to see upcoming class feels odd."
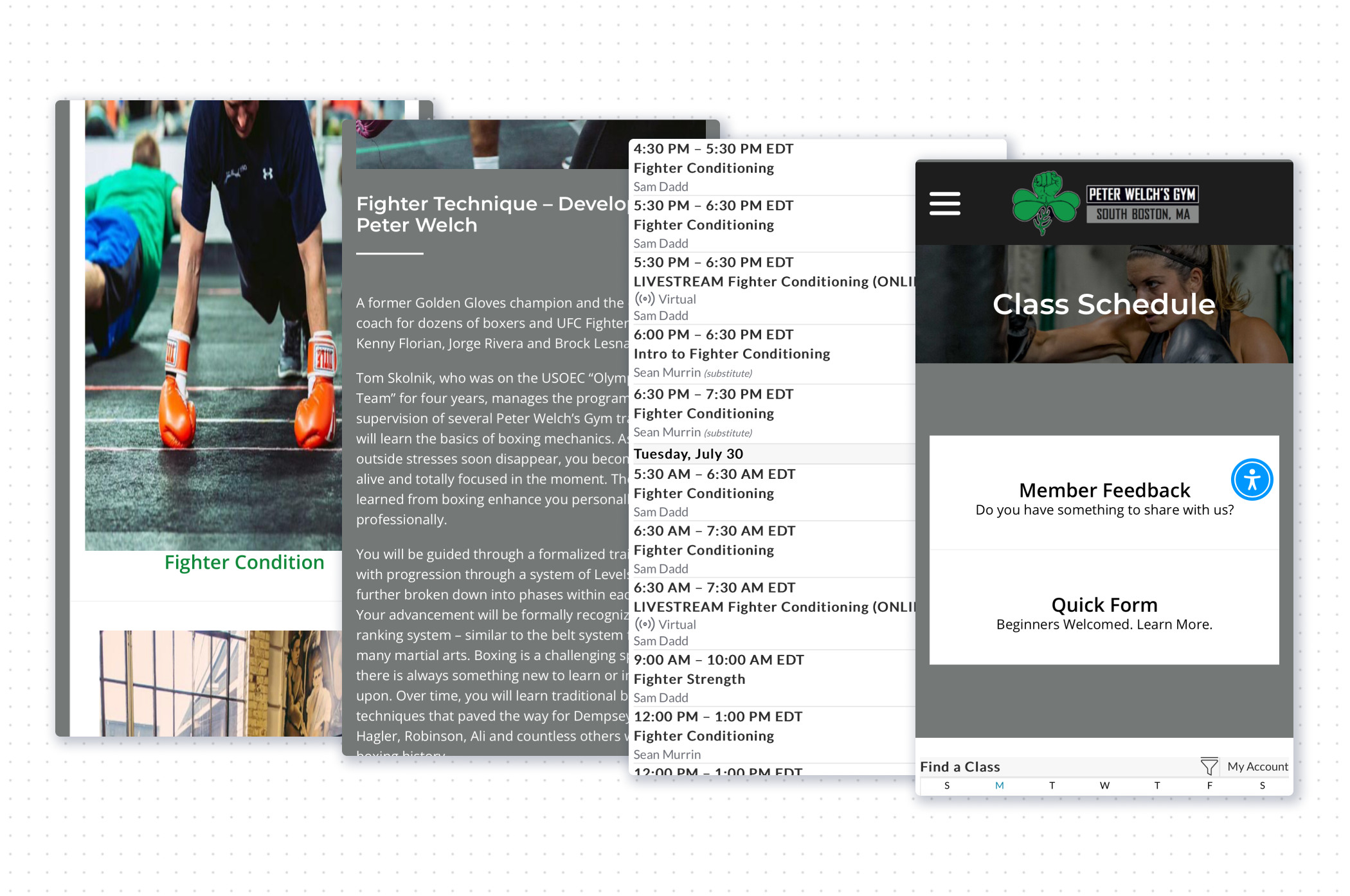
Issue #2: Upcoming Classes Section is Inefficient
Users complained about the horizontal scroll of the Upcoming Classes section feeling strange and cumbersome.
The preview images also take up an unnecessary amount of space, given how few classes can be displayed on the screen already.
"Will I get a confirmation email? A receipt?"
Issue #3: Post-Booking Experience is Lacking
Users expected to have some sort of confirmation sent to their emails, and some voiced a desire for a button to add the class to their personal calendar.
How Might We Improve After the Usability Study?
Rapid sketching and a comparative analysis of other products helped me brainstorm solutions for the new issues raised during the usability study.
Purchase Flow Improvements:
1) Users can now apply a previously purchased class pass to an order
2) Users are now shown how many class passes they own
3) Users are no longer immediately prompted to purchase an expensive class pass
4) Description provides more information about passes and memberships
Home Page Scheduler Improvements:
1) More efficient space usage, shows more classes and only the necessary information
2) Scheduler now uses vertical scrolling, which is usually preferable to horizontal scrolling or tapping
3) Today’s date is shown at the top, which is more descriptive than “Upcoming Classes”
4) Arrows now allow for users to toggle to the next day to see available classes
Post-Booking Improvements:
1) Users are notified that a receipt and confirmation will be sent to their email
2) Users can now easily add the class to their personal calendar
3) Users can now easily share the class details with others through link or social media
4) Users are now reminded of what to bring to class after booking is completed